Creating a Sitemap
The importance of a well-planned sitemap can never be underestimated. A clean and clearly laid out sitemap can be a welcome sight to your visitors as they navigate through your content to get to the information that is important. On the other hand, a very poorly laid out website can lead to frustration by the user and can lead to a very quick exit by the very person that you want to reach.
THE SITEMAP IS THE KEY TO YOUR NAVIGATION.
The sitemap is used to create the navigation of the site as seen below. The sitemap can have a very simple structure with a set of pages, or it can also have subpages which translate into drop-down menu items.

CREATING A SITEMAP DOESN’T HAVE TO BE DIFFICULT.
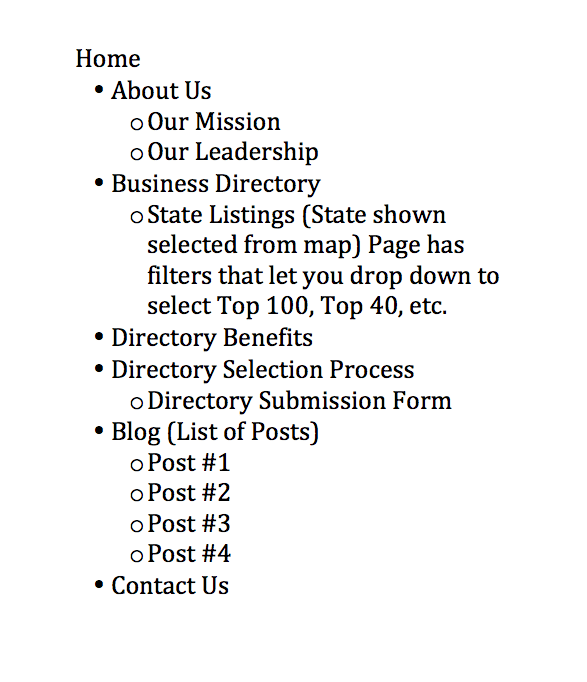
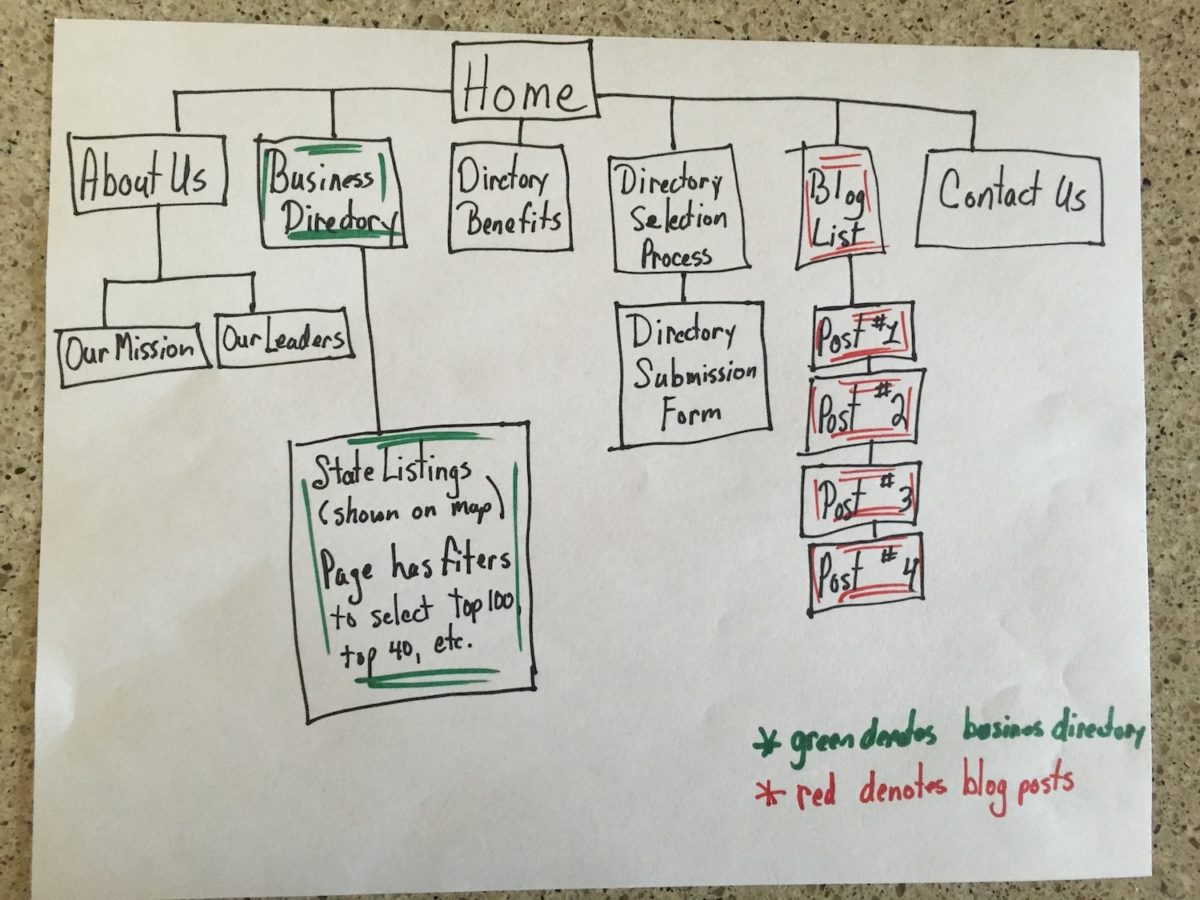
The creation of a sitemap can be as hi-tech, or low tech as you desire. There are a number of programs available to assist with the creation of a sitemap. As you can see from the examples below, sitemaps can be done in various forms.
*Note – Click on of the images below to open the file for a larger view.



As you can see from the examples above, a sitemap can be created in many different ways, the information contained on the map is what is most important. A sitemap doesn’t have to be perfect. Do you see my spelling error in the hand-drawn sitemap.”Fiters” is supposed to be “Filters” 🙂
RESOURCES FOR DEVELOPING YOUR OWN SITEMAP
We have prepared a couple of templates that can help you on your path to creating your sitemap. Click either of these links below and you can open the Google Drive document. If you are logged into a Google account, you can save a copy of the document into your own drive and then edit as appropriate.
- Google Shapes Document (Google Drive) – This will help create a visual sitemap.
- Google Docs Document (Google Drive) – This will help you create a simple bulleted list.
- A piece of paper, a pen and the camera on your cell phone 🙂
Okay, now you have some tools to get to work creating your own sitemap. Good luck
