Page Speed Analysis
As part of our commitment to delivering high-performance, user-centric websites, we utilize Google Lighthouse to assess and optimize various aspects of your website’s performance. Google Lighthouse is a powerful, open-source tool that provides a comprehensive analysis of key metrics such as page load speed, accessibility, SEO, and overall user experience. It generates scores based on real-world conditions, offering actionable insights into how well your site performs under different scenarios. By running these reports before and after your website migration, we can clearly measure the impact of the changes and ensure that your site is not only functional but optimized for speed, usability, and search engine visibility.
Understanding the Performance Section of the Lighthouse Report
The Performance section of the Google Lighthouse report is one of the most critical areas to understand, as it provides an in-depth look at how well your website performs in terms of speed and responsiveness. This section is particularly important because it directly impacts your users’ experience and, by extension, your site’s effectiveness and search engine ranking.
Key Performance Metrics
Here are the key metrics you’ll find in the Performance section:
First Contentful Paint (FCP)
This metric measures the time it takes for the first piece of content (text, image, etc.) to appear on the screen after a user navigates to your page.
Why is this important?
FCP is important because it measures how quickly the first visible part of your website appears, helping to create a good first impression. A faster FCP keeps users engaged and reduces the likelihood they’ll leave before your site fully loads.

Largest Contentful Paint (LCP)
This measures the time it takes for the largest visible element on the page (like a big image or heading) to load.
Why is this important?
A faster LCP ensures that users can see and interact with your main content quickly, leading to a better overall experience.
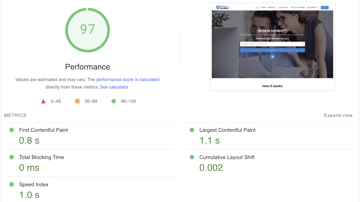
Sample Website Page Speed Test

Speed Index
This metric shows how quickly the content is visually displayed during page load. A lower Speed Index means that your page appears to load faster, which enhances the user experience.
Why is this important?
The Speed Index matters because it shows how quickly your website’s content becomes visible during loading.
Time to Interactive (TTI)
TTI measures how long it takes before your page is fully interactive, meaning users can click buttons, scroll, or interact with other elements without delays. A faster TTI ensures a smoother and more responsive experience.
Why is this important?
A faster TTI means users can start interacting with your site sooner, leading to a smoother and more satisfying experience.

Total Blocking Time (TBT)
This indicates the amount of time during which the page is prevented from responding to user input, such as clicks or keyboard actions.
Why is this important?
Lower TBT means your page is more responsive and less likely to frustrate users.
Cumulative Layout Shift (CLS)
CLS measures the stability of your page as it loads. If elements move around on the screen as the page loads, it can be jarring for users. A low CLS score means your page layout is stable and doesn’t cause unexpected shifts, which improves user experience.
Why is this important?
A low CLS ensures that content doesn’t unexpectedly move around on the screen, preventing frustrating experiences like misclicks and helping users focus on what matters.
